The Best Fluffy Pancakes recipe you will fall in love with. Full of tips and tricks to help you make the best pancakes.
建立一個vue3為前端,C#為後端api伺服,且有MVC架構的服務
iis篇
- 前端
- 安裝測試
- 用npm create vue 建立一個vue3的專案
- 安裝時問的套件選項隨便,之後都可以在npm install 進來
- npm run dev 啟動
- 設定.env.development、.env.production來對應開發環境跟上線環境的不同請求路徑
- .env.development內容
- VITE_API_BASE=http://localhost:81/WeatherForecast
- .env.production
- VITE_API_BASE=http://localhost:5260/WeatherForecast
- vue檔案中用impot.meta.env.VITE_API_BASE 來切換不同路徑
- .env.development內容
- 寫一個ajax請求到後端的api路徑取得資料確定測試連結成功
- 部屬
- npm run build,把打包好的dist資料夾”裡面的東西”丟到後端那個新增的專案的wwroot目錄下
- 或是vite內可以直接指定dist資料夾的去處,就不用再手動搬移
- npm run build,把打包好的dist資料夾”裡面的東西”丟到後端那個新增的專案的wwroot目錄下
- 安裝測試
- 後端
- 安裝測試
- 到新增應用程式安裝iis
- 安裝.net8.0套件(一定要在iis之後做)
- 重啟iis之後新增一個站台
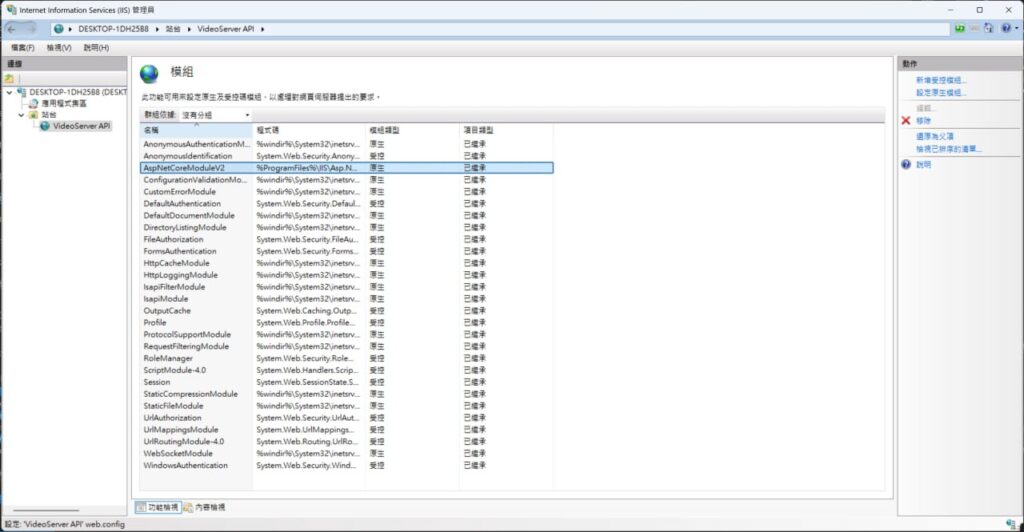
- 到站台下的模組確認有沒有出現這個東西
- (圖1)
- 在vs 上開啟新專案,選擇 .net core web api
- 用開始功能啟動測試環境確認跟前端連結正確
- 部屬
- 找一個地方新增資料夾當作上線環境(可以的話選D槽,如果在C槽可能會遇到權限問題)
- 在該資料夾下新增一個wwwroot資料夾
- 找到Program.cs裡面加入
- app.UseDefaultFiles();
- app.UseStaticFiles();
- app.MapFallbackToFile(“index.html”); // 這行會處理 Vue Router 的 history 模式
- // 這三行會指定使用靜態資源,以及會用index.html
- 在方案總管處對專案按右鍵選擇發佈
- 新增設定發佈設定檔
- 選擇剛新增的資料夾為目的地
- 設定好後按發佈
- 到iis新增站台,並將基本設定的目錄指向上線環境那個
- 按下啟動,順利的話就會有畫面並且功能正常
- 安裝測試
- 補充
- 後端下有個launchSetting.json可以設定vs中啟動專案的設定
- launchSettings.json中更改
- 其他參數去問ai他們的作用
- “profiles”: {
- “http”: {
- “commandName”: “Project”,
- “dotnetRunMessages”: true,
- “launchBrowser”: true,
- “launchUrl”: “”,
- //”launchUrl”: “swagger”,
- “applicationUrl”: “http://localhost:5260”,
- “environmentVariables”: {
- “ASPNETCORE_ENVIRONMENT”: “Development”
- }
- “http”: {
- },
- “profiles”: {